WebスクレイピングツールのOctoparseをいつもご利用いただきありがとうございます。
今回はユーザーに向けて、Octoparseでページループしてしまう問題の解決方法をご紹介します。
ページループとはどのような問題か
OctoparseでWebスクレイピングを実行する際は、事前に用意されたプログラムを利用するテンプレートタスク。情報収集したいURLを指定し、ユーザー自身でプログラムを作るカスタマイズテンプレートの2種類があります。
ページループとは、カスタマイズテンプレートを使って「ページネーション」を設定する際に発生する可能性のある問題です。
ページネーションとは
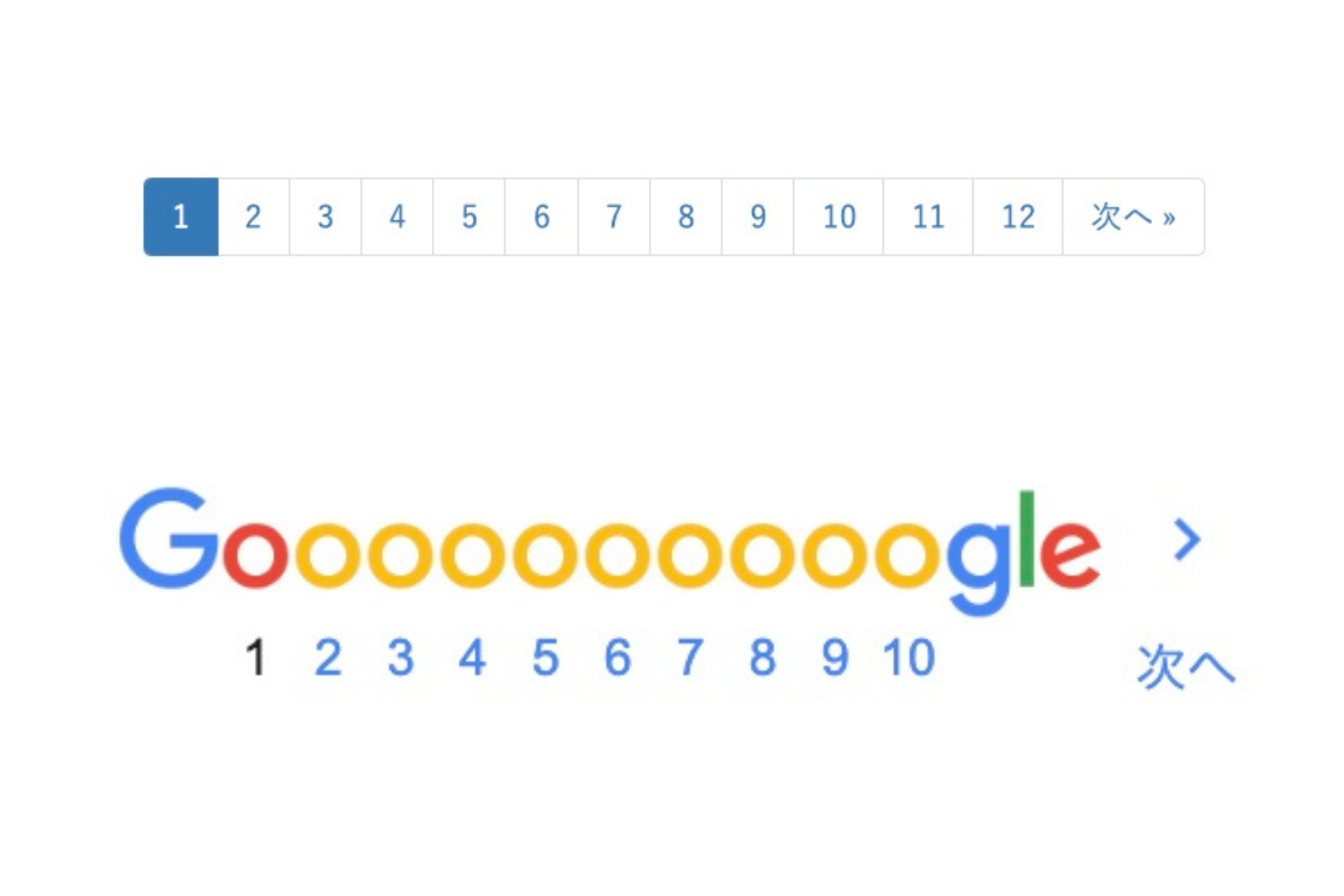
ページネーション(pagenation)は日本語で「ページ割り」という意味を持つ言葉であり、Webサイトで以下のようなページ割を目にすることが多いと思います。

大量のコンテンツを掲載するWebサイトの場合、このようにページネーションを使って1ページあたりに表示される情報量を制限し、ユーザビリティ(サイトの使いやすさ)を高めています。
Octoparseではページネーションが設定されているWebサイトにおいても効率よく情報収集が行えるように、Webサイトごとのページネーションを識別し、「次へ」やそれに相当する要素を自動的にクリックする機能が備わっています。
特定のWebサイトではページネーションがループしてしまう
Octoparseはページネーションを識別するために要素のXpathを参照します。Xpathとは、Webサイトにあるすべての要素にそれぞれ割り当てられている個別の文字列のことです。
大半のWebサイトはページネーションの「次へ」やそれに相当する要素に対して、固定のXpathが指定されています。
しかし、一部のWebサイトのレイアウトではページが進むごとにXpathが変わってしまうケースがあり、それが原因となってOctoparseのページネーションがループしてしまう、あるいは途中で停止してしまう問題が起きてしまうのです。
ページループ問題の一例
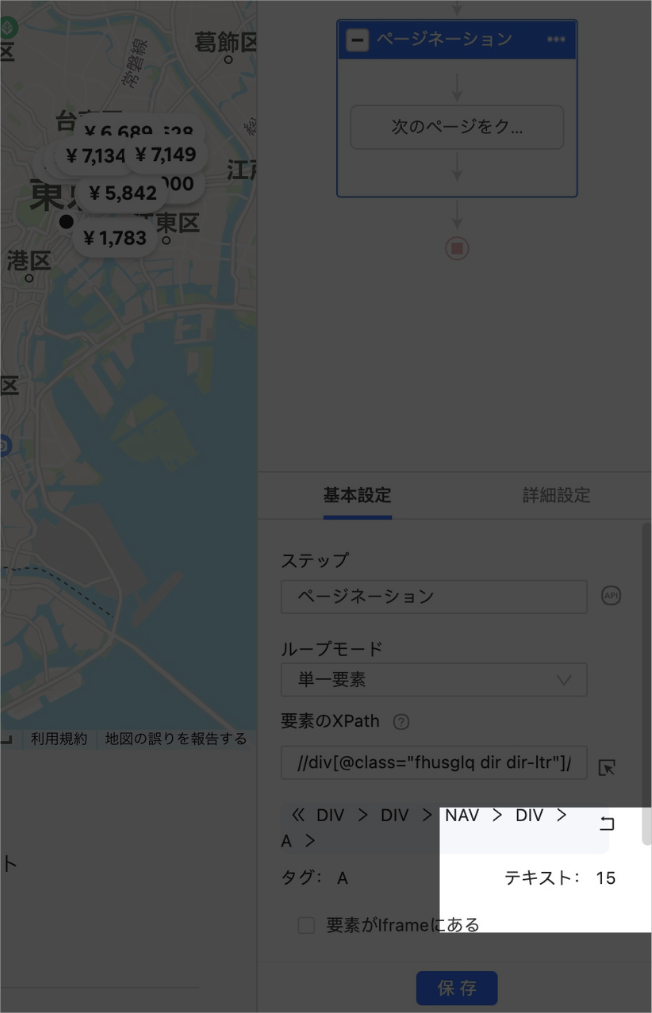
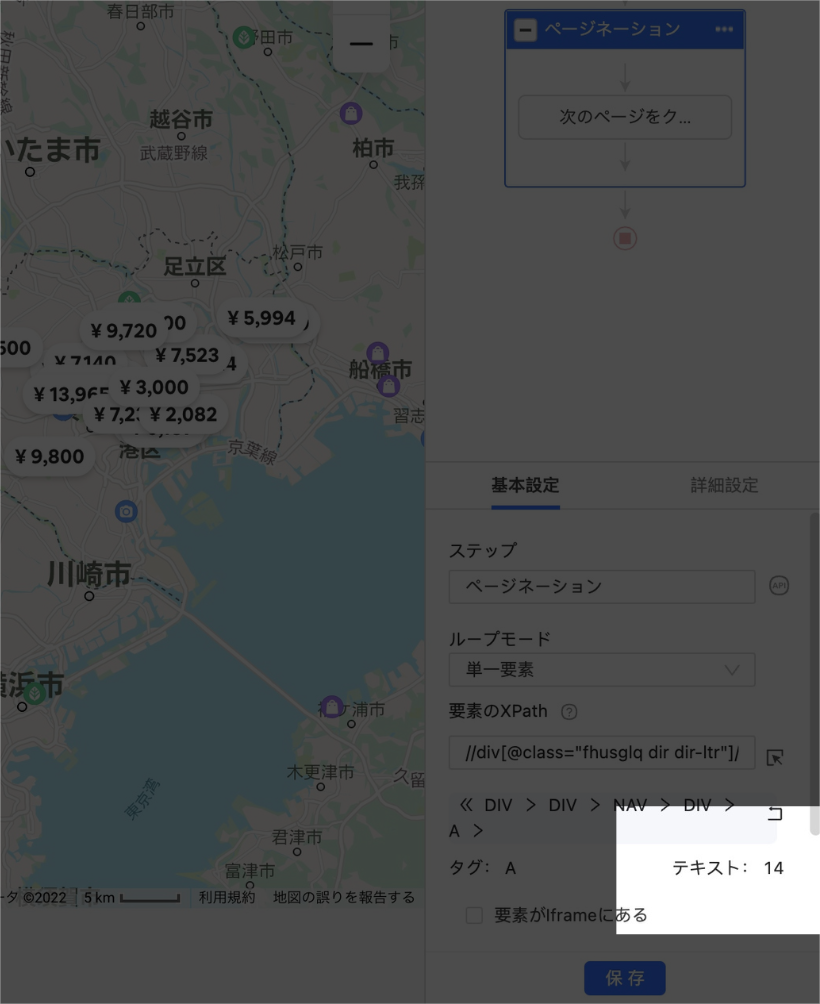
例えば民泊サイトであるAirbnbの検索結果ページにて、ページネーションを設定すると次のような問題が発生します。
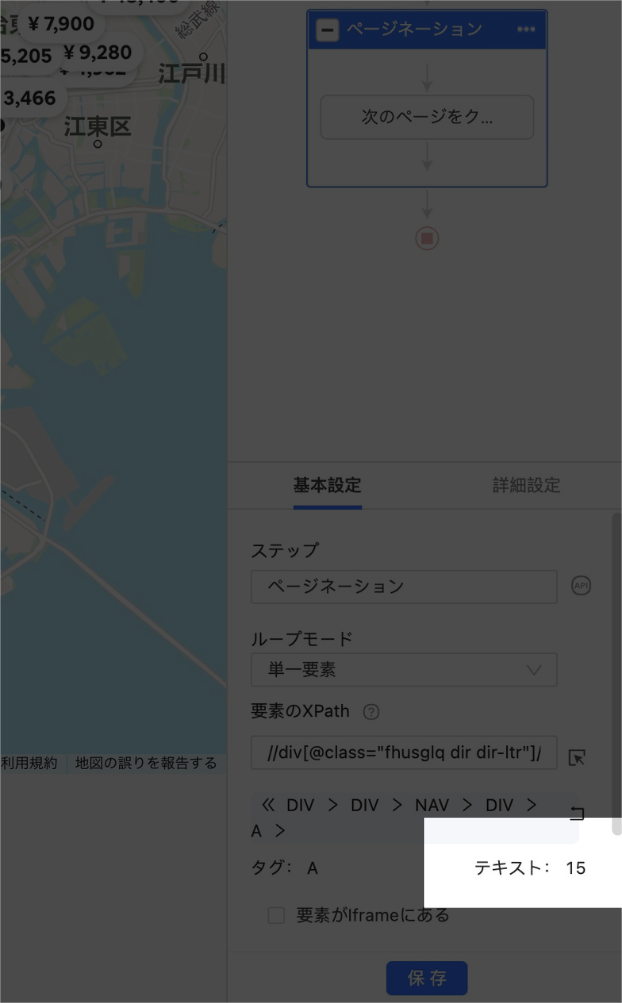
1ページ目から2ページ目の移動は問題ないが、2ページ目で「次へ」に相当する要素をクリックしようとすると15ページ目に移動してしまう。

15ページ目の次は14ページ目に移動してしまう。

14ページ目の次は再度15ページ目に移動し、ページループが発生。

このようなページループ問題が発生した場合、どのように対処すればよいのでしょうか?
Octoparseのページループ問題を解決する方法
前述のようなページループ問題を解決する方法は2通りあります。「単一のXpathを指定する方法」と、「ページネーションの移動をページ番号で指定する方法」です。それぞれ画像を交えてわかりやすく解説します。
単一のXpathを指定する方法
ページループが発生する問題の原因として、「一部サイトのレイアウトはページ切り替えに伴ってXpathが変更される」とご説明しました。ただし、そうしたWebサイトであっても単一のXpathを指定する方法があります。
まず、ブラウザでページネーションを設定したいページを開き、ブラウザの検証機能を起動してください。
検証機能の起動方法
Windows:Control+Shift+C
Mac:Command+Shift+C
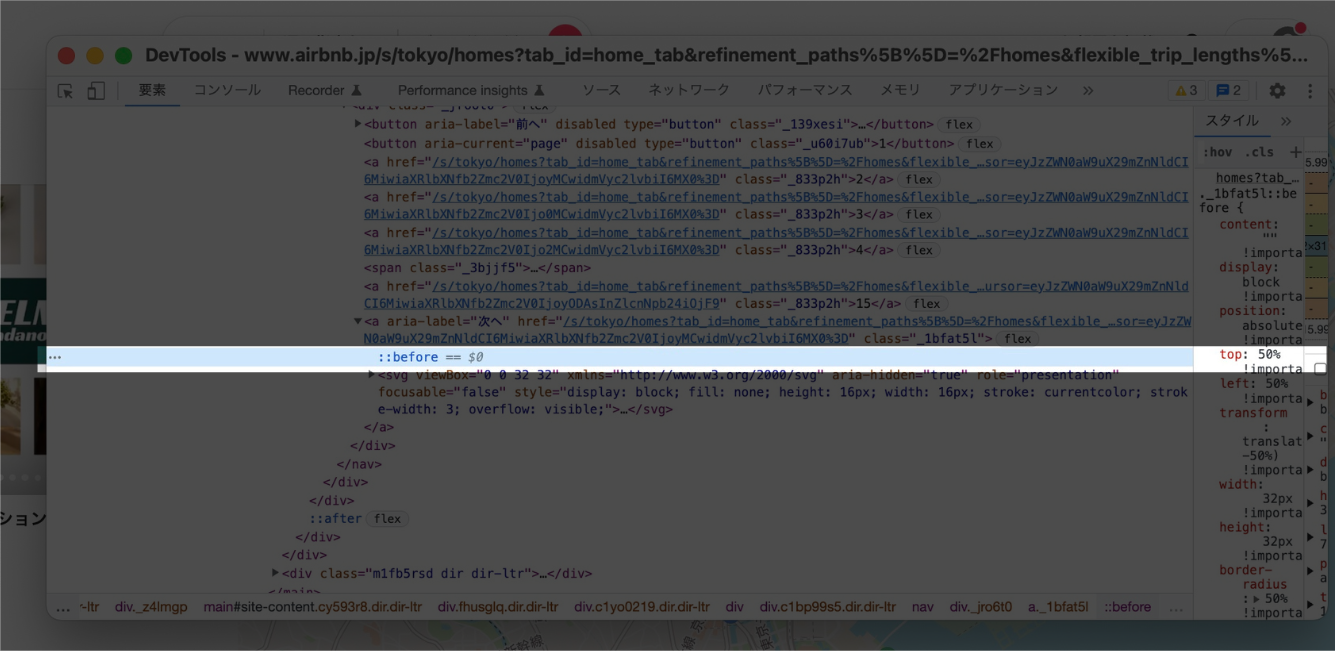
検証機能が起動したら、「次へ」に相当する要素にマウスカーソルを合わせ、クリックします。すると検証画面で要素に該当するコードが強調表示されました。

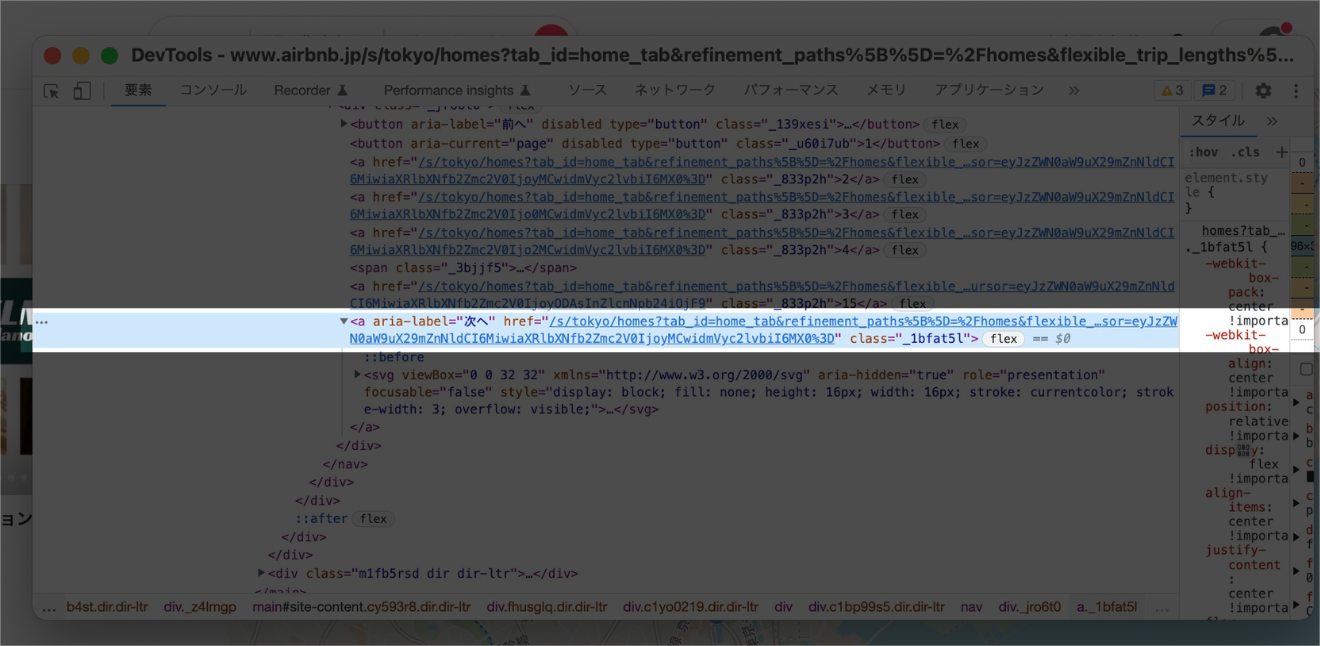
ただし今回の場合、要素に該当するコードは「::before」と表示されている部分ではなく、その直上にある「a aria-label=”次へ”」と表示されている部分です。

表示されたコードを参考にしながら、次のような形式でXpathを指定します。
Xpathの基礎知識については、以下のリンクを参照してください。
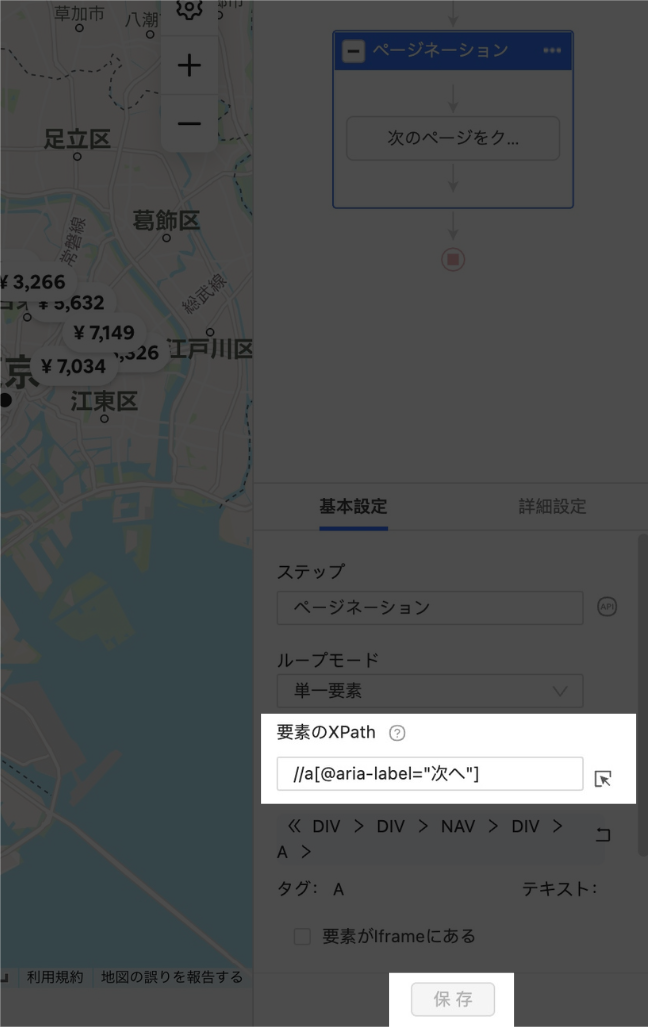
| //a[@aria-label=”次へ”] |
これをOctoparseのページネーションにある「要素のXpath」に入力し、「保存」をクリックしましょう。

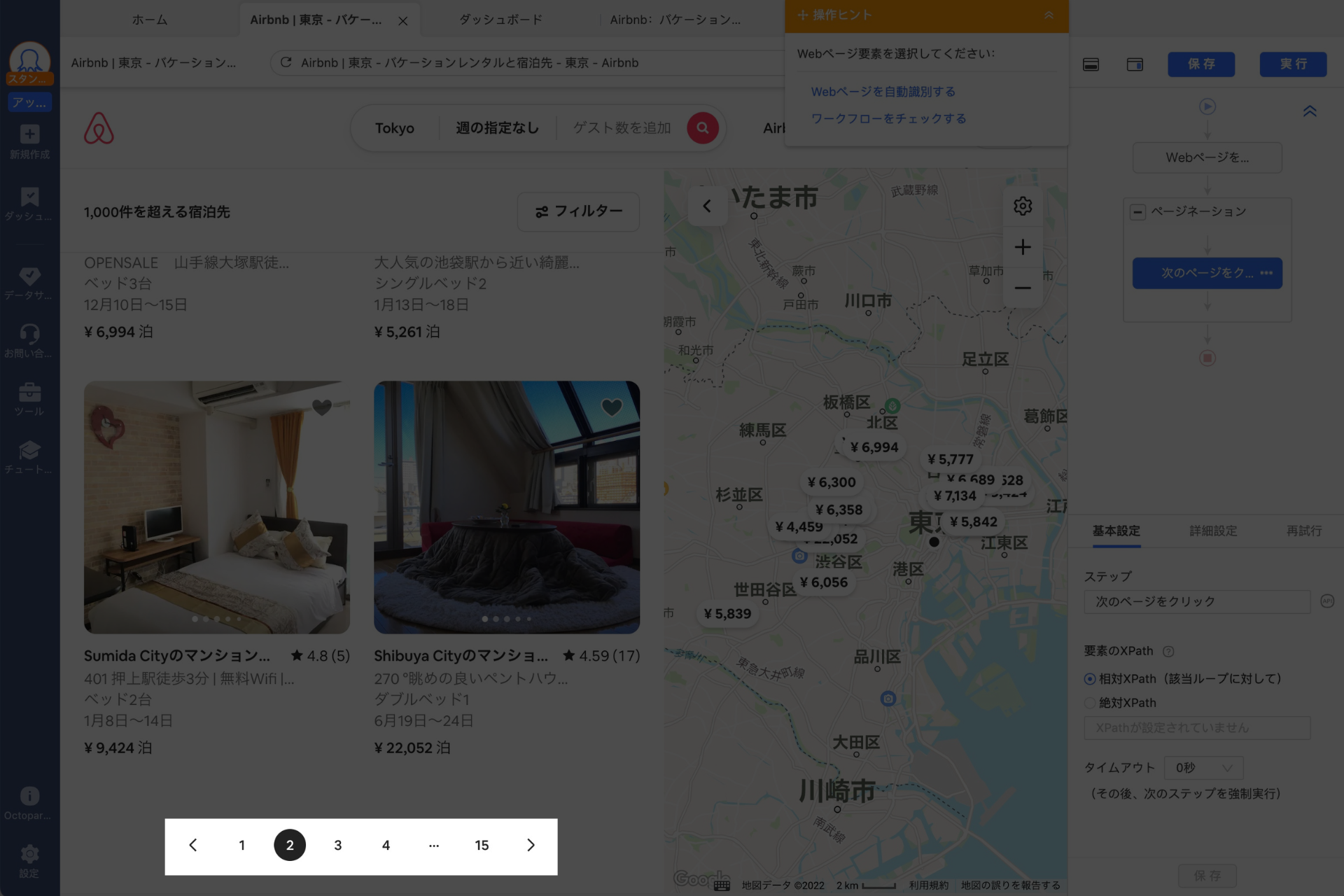
以上で設定は完了です。ページネーションが正しく機能しているか、「ページネーション」「次のページをクリック」の順番にクリックしてみます。

2ページ目は問題なく表示されました。では、再び「ページネーション」「「次のページをクリック」の順番にクリックしてみます。

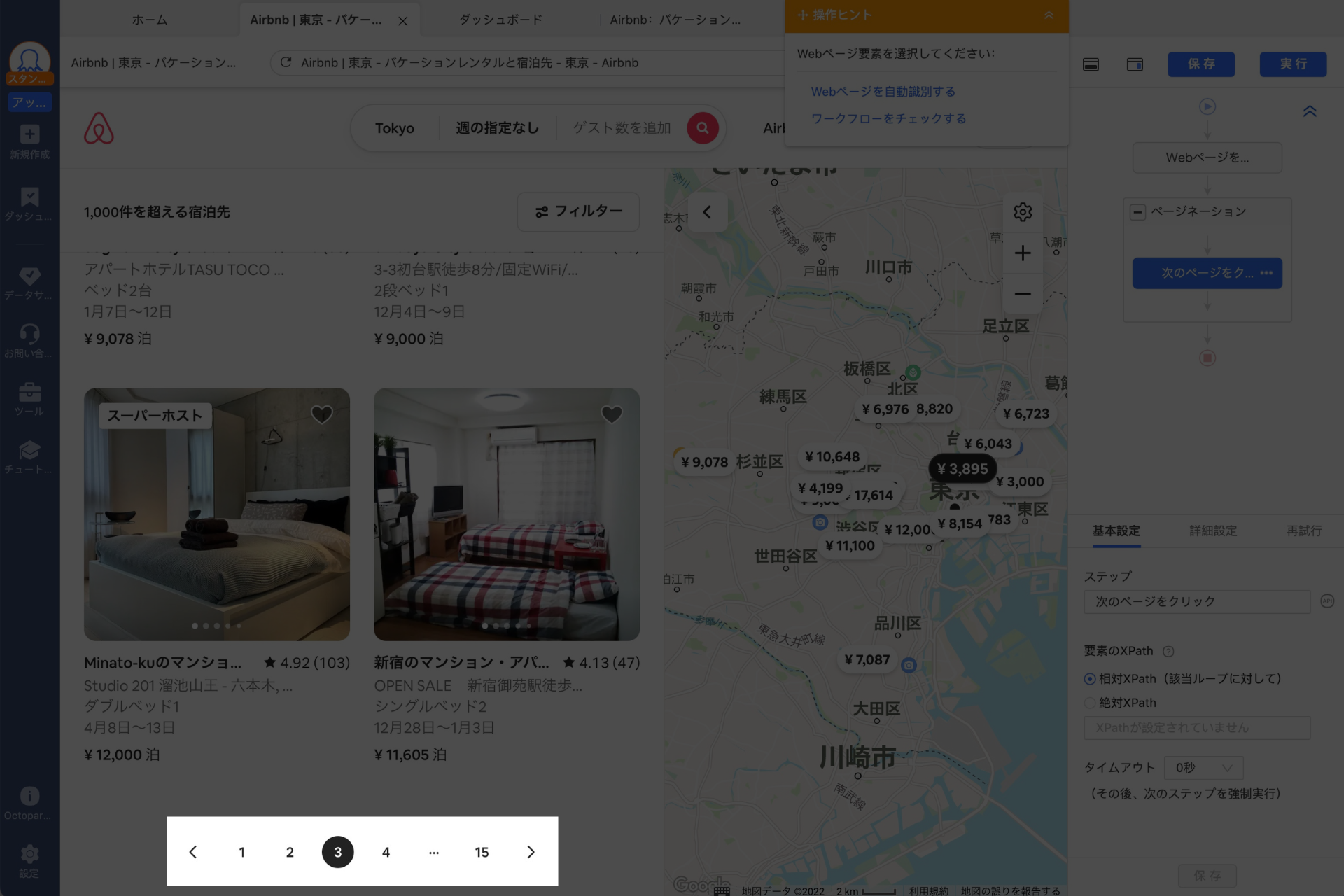
2ページ目の次に3ページ目を表示させることに成功しました。同じ手順で4ページ目、5ページ目と移動することを確認できたので、これでページループ問題は解消です。
ページネーションの移動をページ番号で指定する方法
ごく稀にですが、先ほどご紹介した方法でページネーションを上手く設定できないケースがあります。そうした場合は「ページネーションの移動をページ番号で指定する方法」を試してみてください。
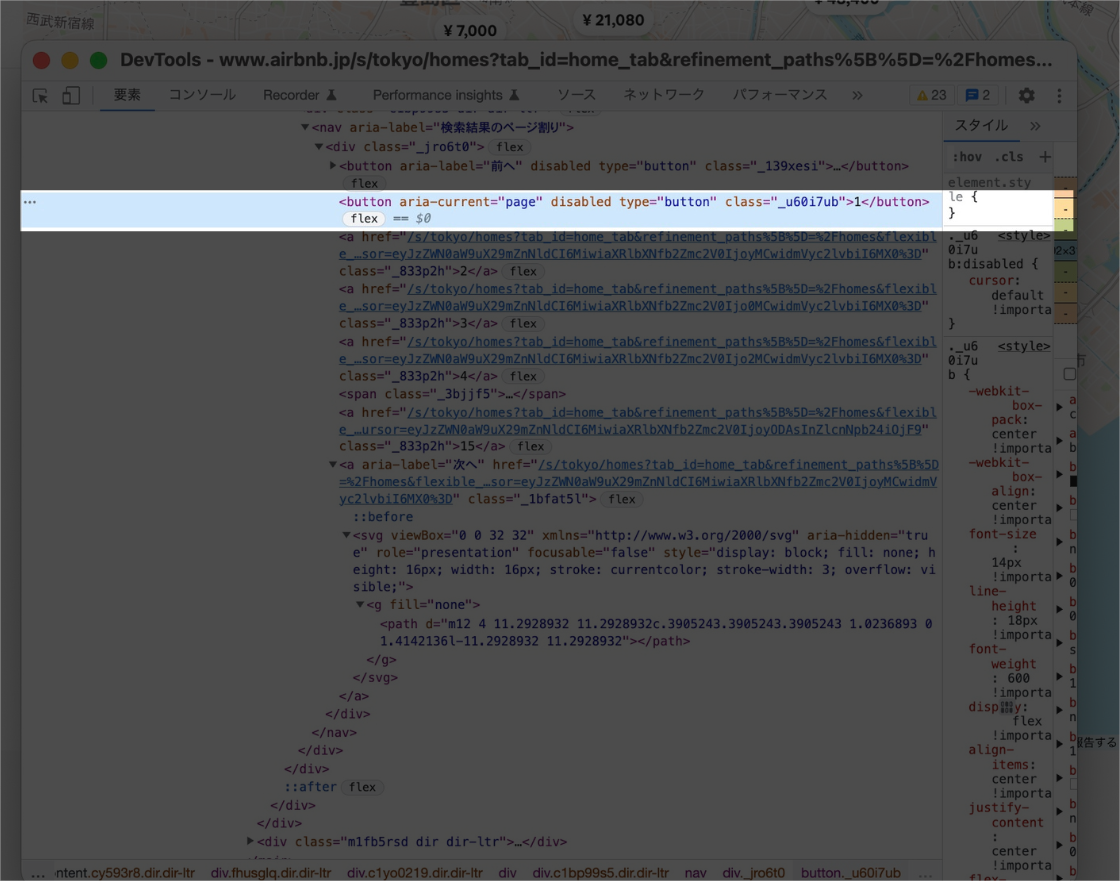
先ほどと同じようにブラウザの検証機能を起動したら、現在開いているページ番号にマウスカーソルを合わせ、クリックしてください。すると検証画面で現在のページ番号の要素にあたるコードが強調表示されます。

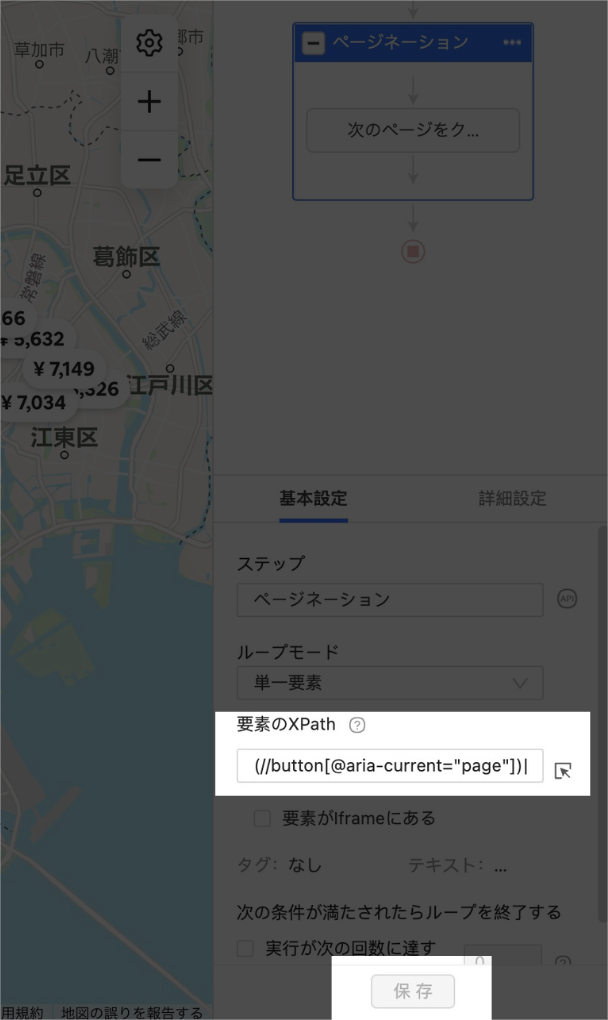
今回のコードは「button aria-current=”page”」となっているので、こちらを以下のような形式でXpathを指定します。
詳しくは、以下のリンクをご参照ください。
| (//button[@aria-current=”page”])[1]/following::a[1] |

先ほどのXpathより少し複雑なので、間違えないよう注意してください。ちなみに上記のXpathでは「現在表示されているページの次のページ番号」を指定しています。
そのため現在表示されているページが1ページ目なら2ページ目、現在表示されているページが2ページ目なら3ページ目を指定するようになっています。
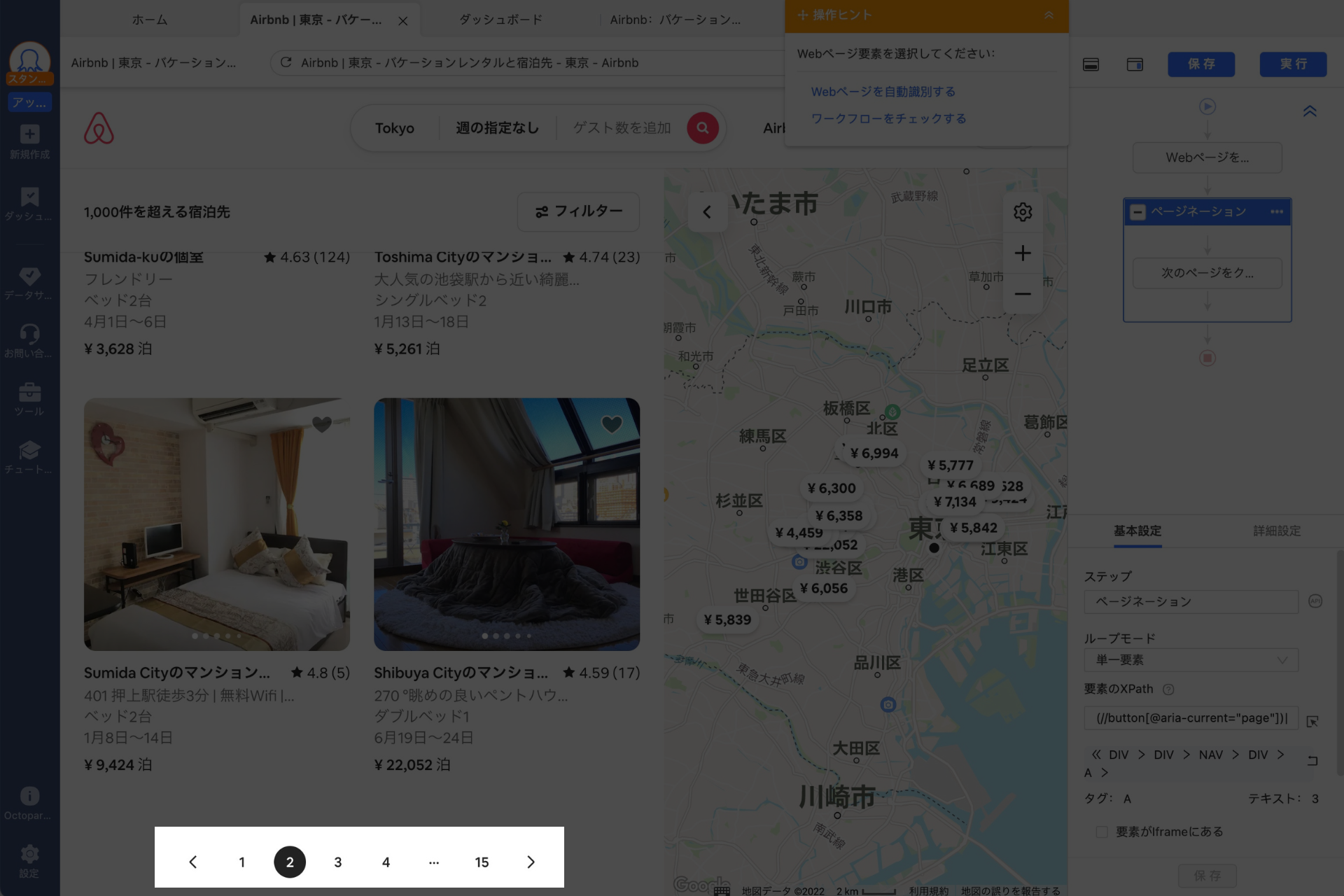
では、先ほどと同じようにOctoparseのページネーションにXpathを入力し、正しく機能するかテストしてみましょう。

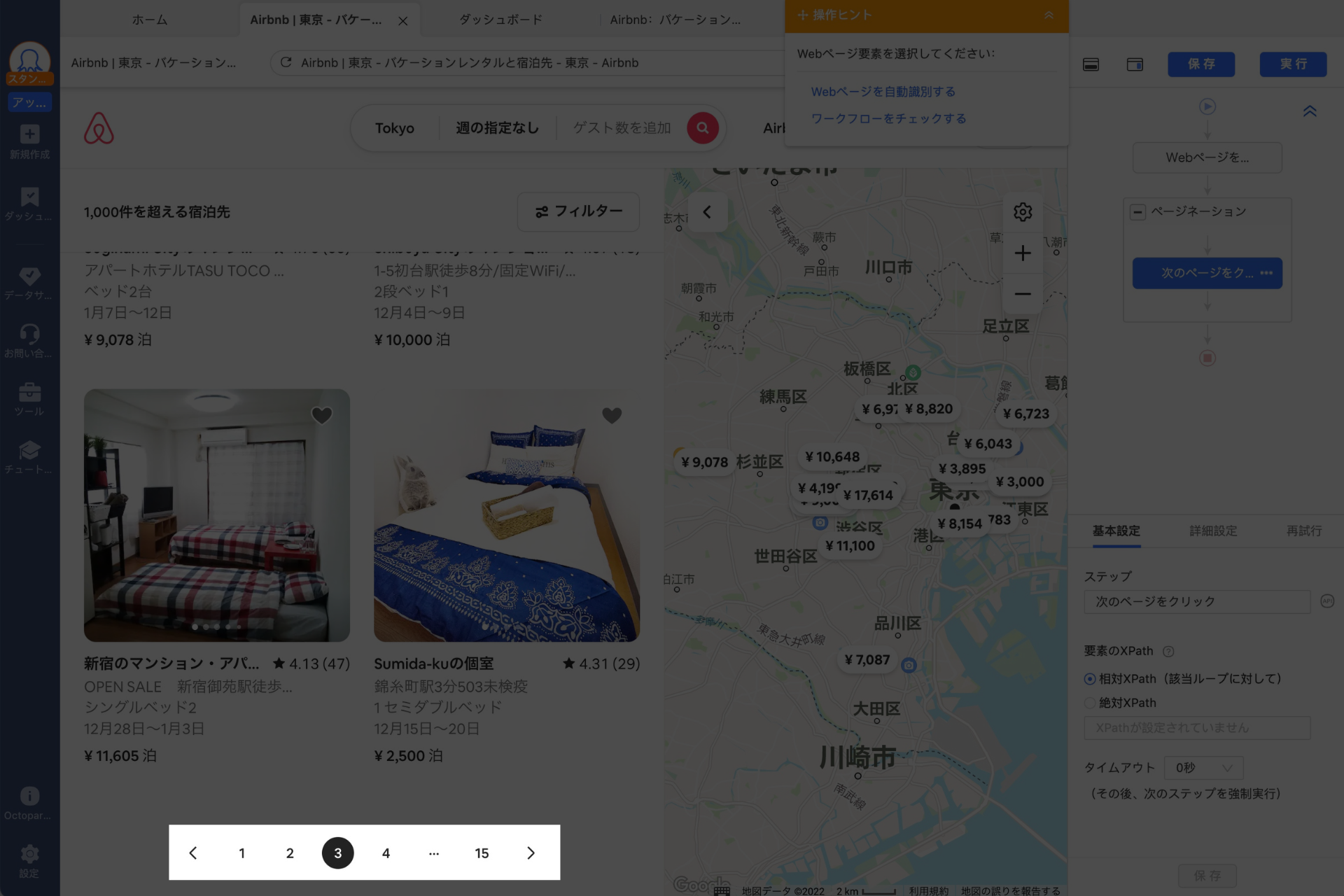
まず、1ページ目から2ページ目は問題なく移動できました。再度「ページネーション」「「次のページをクリック」の順番にクリックしてみます。

2ページ目から3ページ目も問題なく移動できました。それ以降もページネーションは問題なく機能したので、ページルーム問題解消です。
困った時はOctoparseへお問い合わせを
いかがでしょうか?今回はOctoparseでページループ問題が発生した際の解決方法についてご紹介しました。
今回ご紹介した方法でページループ問題が解決できなかった場合や、他の問題が発生しWebスクレイピングを実行できない場合は、Octoparseへお気軽にお問い合わせください。
お問い合わせは起動したOctoparseへアプリの右下、チャットマークをクリックすると送信できるようになっています。
問題に対するお問合せだけでなく、テンプレートタスクのリクエストも承っておりますので、サポートを活用しながらOctoparseを快適にご利用いただければと思います。