JavaScriptは、初心者にも学びやすいプログラミング言語として知られています。この言語はWeb開発だけではなく、Webスクレイピングを行うことも可能です。しかし、JavaScriptでのスクレイピングを始めたいけれど、その具体的な方法がわからないという初心者の方も少なくありません。
そこで本記事では、JavaScriptを使ったWebスクレイピングに興味がある方に向けて、JavaScriptの概要やJavaScriptでスクレイピングをする方法、Webスクレイピングの注意点、JavaScriptを使わずにスクレイピングをする方法などについて解説します。
JavaScriptとは
JavaScriptは、動的なWebページの制作に欠かせないプログラミング言語として広く利用されています。この言語が持つ最大の特徴は、Webページにアニメーション効果を付与したり、インタラクティブなポップアップウィンドウを作成したりする能力です。
さらに、JavaScriptはWebスクレイピングのようなデータ抽出にも対応しています。また、さまざまなライブラリが豊富に存在することも、JavaScriptの大きな魅力のひとつです。
JavaScriptでスクレイピングをするには?
JavaScriptを使ってWebスクレイピングを行うには、さまざまな準備とWebスクレイピングの手順に関する理解が必要です。以下では、JavaScriptでスクレイピングを行うための方法について解説します。
JavaScriptでスクレイピングをするための前提条件
JavaScriptを使ってスクレイピングをするには、以下のような知識やツールが必要になります。
・JavaScriptの基本的な知識(プログラミング)
・HTMLなどWebページについての基礎知識
・Node.jsなどJavaScript実行環境の知識
・npm(JavaScriptのパッケージ管理ツール)の知識
・JavaScriptのライブラリ(PuppeteerやCheerio、Seleniumなど)の知識
JavaScriptを使ってスクレイピングをする方法
今回は、JavaScriptを使ってWebページのタイトルをスクレイピングする方法を紹介します。
1・Node.jsのインストール
最初に、Node.jsの公式サイトからインストーラを入手し、Node.jsのインストールのインストールを行います。Node.jsは、JavaScriptをサーバーサイドで運用するための実行環境として広く採用されています。Node.jsを使用することで、Webスクレイピングに必要なライブラリが使えるようになります。
2・次に、スクレイピング用のディレクトリを作成します。今回はデスクトップにフォルダ「scraping_test」を作ります(作成場所やフォルダ名は任意です)。
3・コマンドプロンプトにて、以下を入力します。
———————————————-
cd C:\Users\ユーザー名\スクレイピング用のディレクトリの上の階層の名前(今回はデスクトップ)\scraping_test(←スクレイピング用のフォルダ名)
※「scraping_test」の設置場所によって上記の入力内容は異なります。
———————————————-
4・続いて、コマンドプロンプトに以下のコマンドを入力します。
———————————————-
———————————————-

「scraping_test」フォルダ内に、ファイル「package.json」が作成されます。
5・JavaScriptのライブラリであるPuppeteerをインストールします。ここでは、コマンドプロンプトで以下のコマンドを入力します。
———————————————-
———————————————-

「scraping_test」フォルダ内に、フォルダ「node_modules」とファイル「package-lock.json」が作成されます。
6・JavaScriptを用いてスクレイピングを実行するコードを準備します。エディタで次の内容を記述し、「scraping_title.js」というファイル名で「scraping_test」ディレクトリに保存してください。

———————————————-
const puppeteer = require(‘puppeteer’);
const scrapePageTitle = async () => {
const browser = await puppeteer.launch();
try {
const page = await browser.newPage();
await page.goto(‘ここにタイトルのデータを取得したいWebページのURLを入力’, { waitUntil: ‘domcontentloaded’ });
// ページのタイトルを取得
const pageTitle = await page.title();
console.log(‘Page Title:’, pageTitle);
} catch (error) {
console.error(‘Error during scraping:’, error);
} finally {
await browser.close();
}
};
scrapePageTitle();
———————————————-
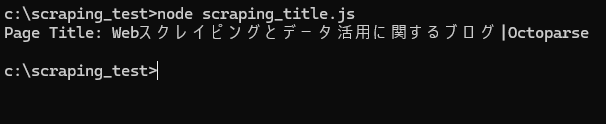
7・コマンドプロンプトで、以下のコードを入力します。
———————————————-
———————————————-

以上のようにタイトルが表示されれば成功です(※今回は、https://www.octoparse.jp/blog のタイトルをスクレイピングしました)。
Webスクレイピングの注意点
Webスクレイピングを行う際は、いくつかの重要なポイントに注意を払う必要があります。まずは、スクレイピングの対象となるWebサイトの利用規約や著作権に十分配慮することが必須です。違反すれば法的問題に抵触する可能性があります。
また、Webサーバーに過度の負荷をかけないよう、スクレイピングの方法やタイミングを最適化することも重要です。サーバーに負荷がかかりすぎると、スクレイピング先のWebサイトの運営に支障をきたす可能性があります。
さらに、収集したデータの正確性を確認することも欠かせません。単にデータを集めるだけでなく、その内容を検証し、正確性を担保することが求められます。
最後に、プライバシーとセキュリティにも配慮しましょう。個人情報などの機密性の高いデータを扱う場合は、適切な保護措置を講じる必要があります。これらの注意点を念頭に置きながら、効率的かつ合法的にWebスクレイピングを行うことが重要です。
JavaScriptを使わずにスクレイピングをする方法
今回紹介したように、JavaScriptを使ってWebスクレイピングをするには、さまざまな手順を踏む必要があります。そのため、初心者の方にとってはWebスクレイピングが難しいと感じるかもしれません。
しかし、プログラミングの知識が無くてもWebスクレイピングは可能です。今回紹介するWebスクレイピングツール『Octoparse』を使えば、初心者の方でも数クリックでWebスクレイピングを行えます。以下では、Webスクレイピングツール『Octoparse』について解説します。
Webスクレイピングツール『Octoparse』とは
Octoparseは、大企業から個人まで世界中のユーザーから高い評価を得ているWebスクレイピングツールです。プログラミングの知識が無くても手軽にWebスクレイピングができ、さまざまなビジネス分野や研究機関などでデータ分析などに活用されています。
Octoparseは公式サイトにアクセスして、無料のアカウント登録を行った後にソフトウェアをダウンロードするだけで、すぐに利用可能です。
Octoparseの詳しい使い方については、『Octoparse 初心者ガイド』を参照してください。
まとめ
本記事では、JavaScriptの概要やJavaScriptでスクレイピングをする方法、Webスクレイピングの注意点、JavaScriptを使わずにスクレイピングをする方法などについて解説しました。JavaScriptは、動的なWebページの作成に欠かせないプログラミング言語です。
この言語を使用することで、Webページにアニメーション効果やインタラクティブな要素を加えることが可能になります。また、JavaScriptはWebスクレイピングなどのデータ抽出技術にも応用されており、Web上の情報を効率的に収集・分析するための強力なツールとなっています。
JavaScriptを使ってWebスクレイピングを行うには、JavaScriptの基礎知識やライブラリ、Node.js、npmなどの知識が必要です。JavaScriptを使わずにWebスクレイピングをしたい方は、Webスクレイピングツール『Octoparse』をおすすめします。Octoparseなら、プログラミングの知識が不要で手軽にWebスクレイピングが行えます。