「求人サイトから営業リストを作るのにコピペ作業が面倒。」「求人情報を使って営業リストを自動で作成する方法を知りたい。」このような課題を抱えていませんか?
人材紹介・派遣会社では、求人サイトの情報から一つ一つ営業リストを手作業で作成することが多いでしょう。しかし、求人情報をExcelなどに一件一件コピペしていると、何時間も掛かってしまい非効率ですよね。
リスト作成に時間を掛けるあまり、営業活動に時間を割けず成果がでないとなれば本末転倒です。人材紹介会社や派遣会社が一人でも多くのマッチングを生むためには、リスト作成に時間を掛けている場合ではありません。
実は、世の中にはオンライン上の情報を自動で収集する方法が数多く存在しています。そこで本記事では、簡単に求人情報の自動取得方法ををを3つご紹介します。
紹介する方法を使えば業務生産性が大幅に向上し、あなたの業績向上に役立つはずなので、ぜひ参考にしてください。
求人情報を自動収集するメリット
そもそも求人情報を自動収集するメリットはどのようなものが考えられるでしょうか?
情報を自動で取得できるということは、常に最新で鮮度の高い情報が手に入るということです。企業側にとって、鮮度の高い求人情報を入手することは以下のようなメリットがあります。
- 求人の傾向や市場の変化を掴み、自社事業の分析・調整に役立つ
- ベンチマークしている競合他社の動向を追跡・分析できる
- 営業リストを自動で整理・作成できる
特に今まで手作業でリスト作成をしていた場合は、大幅な業務時間の短縮が期待できるため、浮いた時間でより生産的な活動に時間を費やすことが可能です。
求人情報を自動で収集する方法3選
ナビサイトやIndeedなどに掲載されている求人情報を自動で収集するには、どのような方法があるのでしょうか。ここでは、求人情報を自動で取得するための3つの方法をメリットとデメリットとあわせて解説します。
1.プログラミング言語を使ってWebクローラーを構築する
プログラミング言語を使ってゼロからWebクローラーを構築する方法です。特に機械学習に強い「Python」などがおすすめです。ただし、プログラミング未経験者が自力でWebクローラーを構築できるようになるには、少なくとも数ヶ月のプログラミング学習が必要です。
近年ではYouTubeやブログなどで、プログラミングの方法をわかりやすく解説しているコンテンツが豊富なので、独学で覚えたい方にはぜひおすすめです。
参考:【Pythonクローラー入門】クローリング スクレイピング方法 総まとめ|SAMURAI ENGINEERブログ
メリット
- クローリングプロセスを完全にコントロールことができる
- コミュニケーションの手間が少なく、迅速な対応が可能
デメリット
- プログラミング学習の時間が必要
- クローラーの配置・運用・保守といった技術力が必要
- 初期開発コストが高い
2.データ代行収集サービス(DaaS)を依頼する
データ代行収集サービスは、データ取得の作業を外部企業やフリーランスに依頼する方法です。「餅は餅屋」という通り、何ごともその道の専門家に任せるのが最も手軽な方法です。
ただし外注する分、それなりのコストがかかります。データ収集を依頼するサイトの数、サイトのHTML構造、取得するデータ量などによって料金が変動します。
メリット
- IT専門知識を学習する時間を省く
- 事務負担及び収集時に発生するリスクを軽減
デメリット
- 依頼先に支払う代行費用が比較的高くなる
- 依頼先とのコミュニケーションに時間がかかる
- 依頼先に発注から納品までに時間を要する
3.Webスクレイピングツールを使う
Webスクレイピングツールは、プログラミングを一切使わずにマウス操作だけで、特定のWebページから任意のデータを自動で取得できるツールです。プログラミングの知識・技術を持たない非エンジニア人材でもかんたんに扱うことができる上、無料で使えるツールも多数存在しています。
メリット
- 無料から利用できる
- プログラミングの知識・経験一切不要
- 好きな時間にデータ取得が可能(時間設定)
- カスタマイズの自由度が高い
- メンテナンスコストを低く抑えられる
デメリット:
- ツール操作・設定の方法に慣れるまでに時間がかかる
- 提供ベンダー側でのサーバーの不具合が起きることがある
Octoparseで求人情報を取得する方法
ここでは、実際にOctoparseを使ってIndeedから求人情報を取得する方法を解説します。
ステップ1:Octoparseをダウンロードして、サービスを立ち上げます。
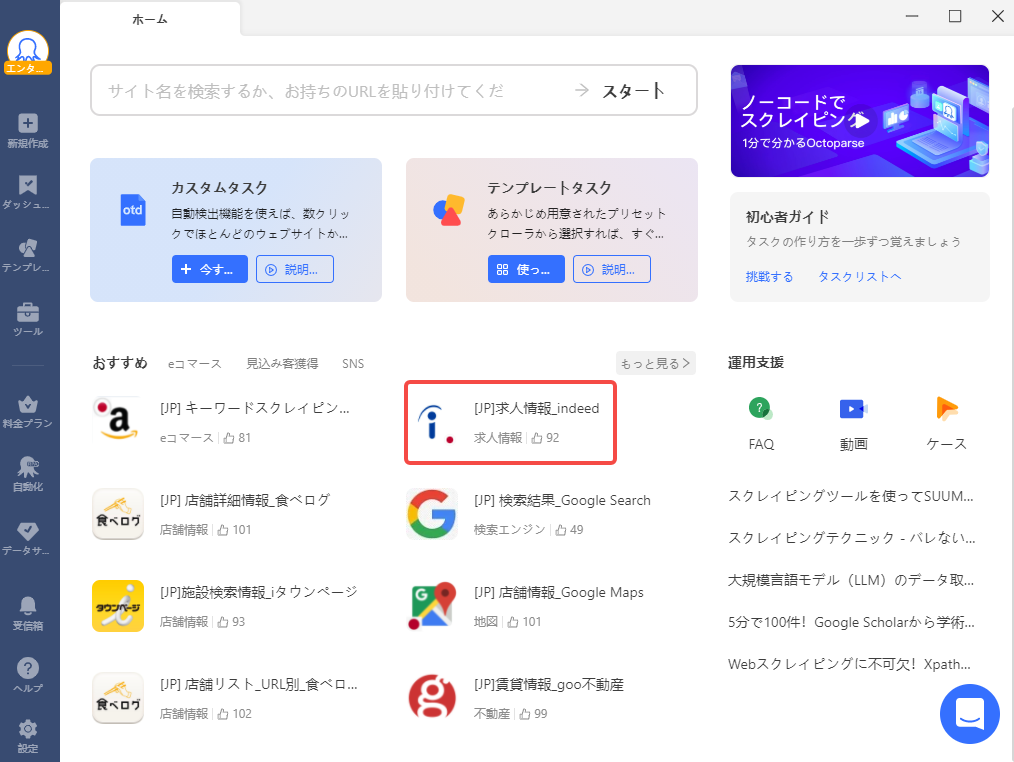
ステップ2:トップページの「おすすめ」の中からIndeedをクリックします。

ステップ3:「今すぐ試す」をクリックします。

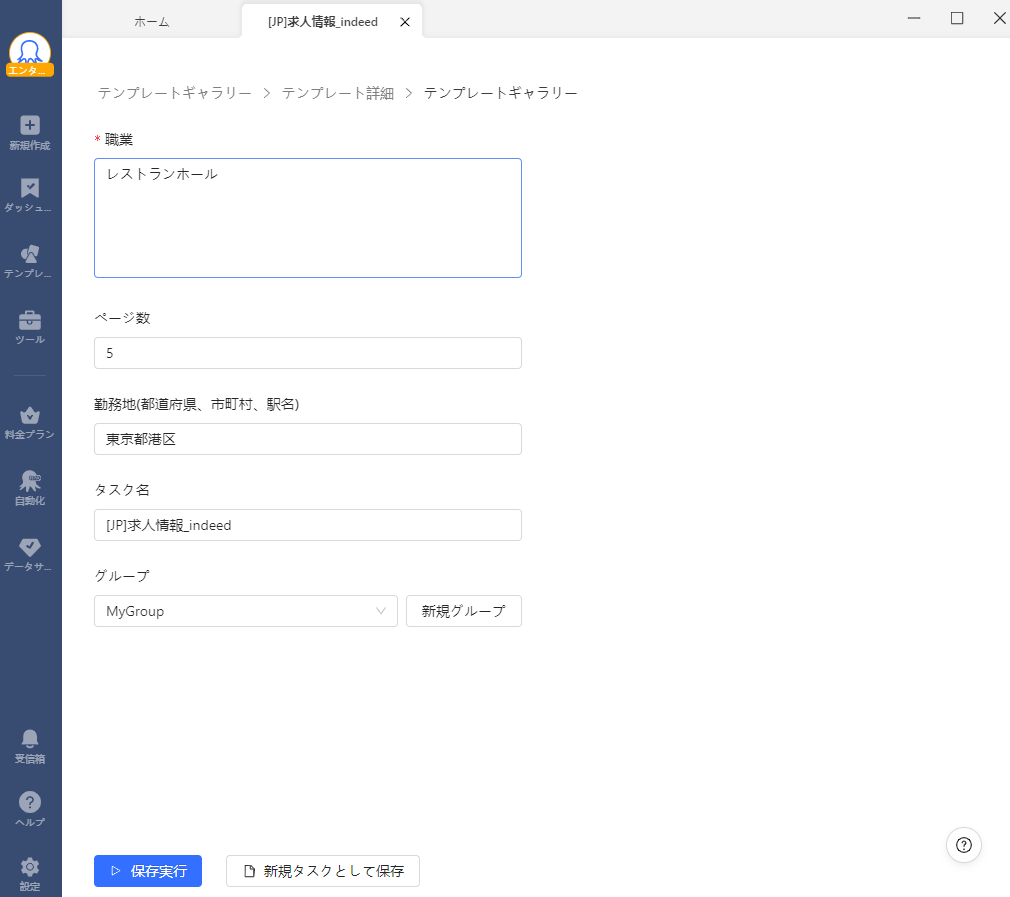
ステップ4:パラメーターの「職業」に検索キーワード、「ページ数」に何ページまで読み込むか、「勤務地」に検索エリアを入力します。
ここでは、参考として「レストランホール」「5」「東京都港区」と設定しました。

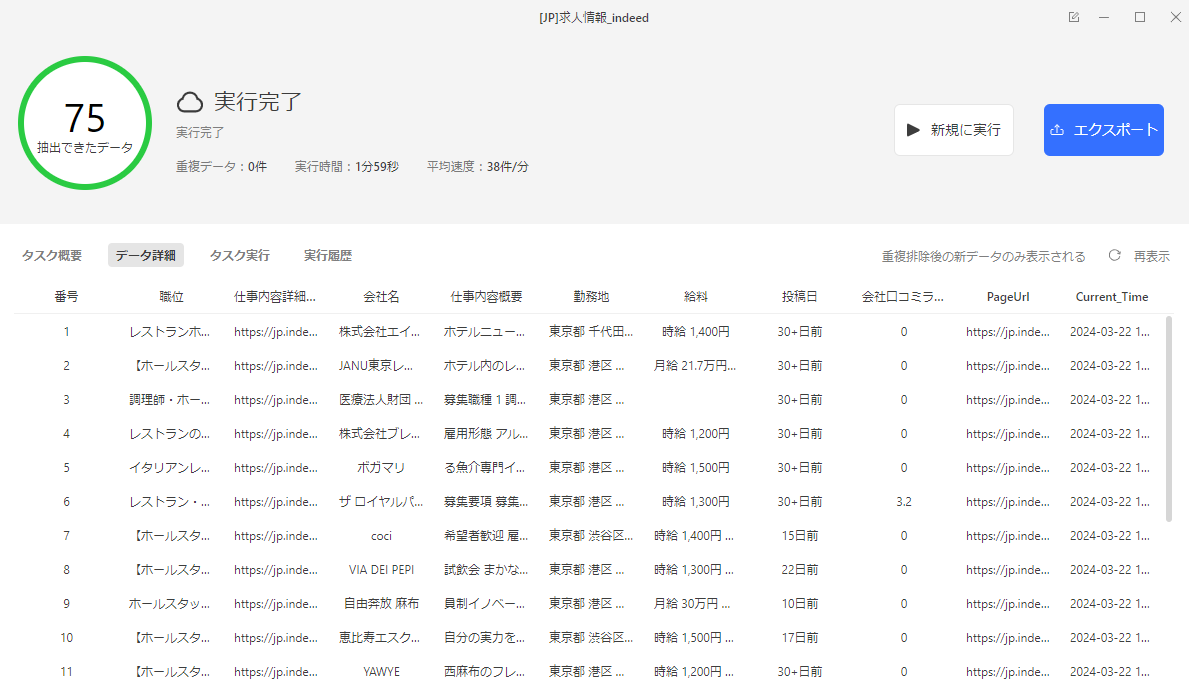
ステップ5:.「保存して実行する」をクリックして、最後に「クラウド抽出」を選択します。数分ほど経つと、データが抽出されました。

まとめ
今回は、求人情報を一括で自動取得する方法を解説しました。各求人サイトには、業界・業種・地域ごとに膨大な数の求人情報が掲載されています。それらのデータを使えば、営業リスト作成・市場分析・競合分析などに活用できます。
今回紹介した方法を使えば、リストアップに無駄な時間を費やす必要はありません。浮いた時間を使って、より深い検証やアクションプランの作成に役立てましょう。また、OctoparseにWebブラウザ上でテンプレート操作ができる新機能が追加されました。いつでもどこからでもアクセスし、ウェブデータを直接収集できます。テンプレートの作成・編集・実行が手軽で、効率よくデータ収集が行えます。
https://www.octoparse.jp/template/indeed-job-listing-scraper-jp
プログラミングスキルの有無に関わらず、様々な方法から最適なソリューションを選択できます。Octoparseは無料で使えるテンプレートも豊富に備わっているので、スクレイピングが初めての方はぜひお試しください。