Googleマップ(Google Maps)は、店舗や企業などのビジネスに関する詳しい情報を掲載できるため、地域グルメやサービスに関する情報を探すのに役立ちます。Googleマップには世界中のビジネス情報が何億件と掲載されており、ビジネスとユーザーのマッチングに貢献しています。
それらのGoogleマップのデータは、ビジネスに新しい価値を生み出すのにも役に立ちます。例えば、美容サロンオーナーはマップデータを活用して、近くの競合他社を分析することで、新店舗を開く場所の決定に役立てることができます。
Googleマップデータを効率的に収集する上で役立つのが、「Webスクレイピング」です。Webスクレイピングツールを使えば、Googleマップ上の情報を大量かつ自動的に収集できます。本記事では、Googleマップデータをスクレイピングする方法を4つ紹介します。
Googleマップデータの活用方法をお探しの方はぜひ参考にしてください。
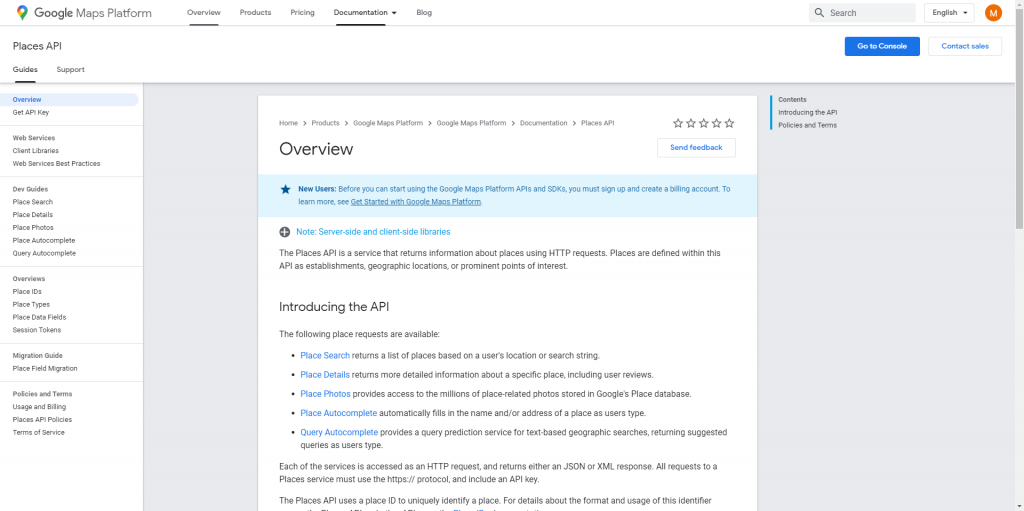
1.Places API of Google Maps Platform (Google Maps API)
「Google Maps Platform」には、地図やストリートビューなどの「マップ(Maps)」、ルートや所要時間などを検索する「ルート(Routes)」、周辺のスポットや位置情報を利用する「プレイス(Places)」の3つの機能があります。
Google Maps Platformでは、さまざまなAPIを提供しており、Google Mapsの情報を必要に応じてカスタマイズできます。中でも「Places API」は施設検索APIや、1億件以上のマップ情報を自動で検索・表示できます。
Places APIはGoogleマップから場所データを収集する最良の方法の1つであり、ユーザーはAPI経由のHTTPリクエストを使用して、指定した地点の施設、地理位置、有名なスポットなどの情報を取得することができます。
ただし、Places APIは無料ではなく従量課金制となっています。また、提供されるデータフィールドはPlaces APIによって制限されているため、すべてのデータを取得できない点も注意しましょう。

2.Octoparse
「Octoparse(オクトパス)」は、プログラミングスキルを持たない非IT人材向けに開発された、Webスクレイピングツールです。Webサイト上のあらゆるデータをスクレイピングするクローラーをノーコードで構築できます。
操作方法もかんたんで、数回クリックするだけで、Webサイトから任意のデータを自動で取得できます。Octoparseを使えばクローラーのカスタマイズも容易なので、Webサイトの複雑な構造を処理し、99%のデータを取得できます。
さらに、Octoparseにはタスクテンプレートが豊富に備わっており、誰でも簡単にWebスクレイピングを実行できます。Googleマップ、Amazon、Indeed、楽天市場など、人気の高いWebサイトテンプレートを選択し、キーワード(またはURL)を入力するだけで、自動的にデータ収集を開始します。
https://www.octoparse.jp/template/google-maps-store-listing-scraper
https://www.octoparse.jp/template/google-maps-scraper-listing-page-by-keyword
https://www.octoparse.jp/template/google-maps-jp-review-url-scraper
https://www.octoparse.jp/template/google-search-scraper
例えば、Google Mapsテンプレートを使うと、キーワードを入力するだけで、すぐにあらゆるデータを取得できます。具体的には、ビジネス名、住所、電話番号、営業時間、レビュー、サイトURLなどの情報を自動で抽出します。

もちろん、テンプレートが存在しない他のWebサイトデータを取集したい場合でも、自らのクローラーを作成して、情報を抽出することも可能です。抽出したGoogleマップのデータリストは、Excel、JSON、CSVなどの任意の形式にエクスポートできますし、APIを通じて自身が作成したデータベースにエクスポートすることもできます。
これだけの便利な機能が豊富に備わっていながら、無料から使える点も大きなメリットでしょう。注意点としては、独自のクローラーを構築する方法を学ぶ必要があり、初心者の方であれば慣れるまでに少し時間がかかる可能性があります。
ここまで、Googleマップをスクレイピングする方法を2つ紹介しました。特にOctoparseのような、Webスクレイピングツールは最も手軽な方法です。そのため、プログラミングに関する知識・スキルに自信がない場合は、スクレイピングツールの活用がおすすめです。
一方、プログラミング経験・スキルが十分ある方に向けて、2つのやり方を紹介します。
3.Pythonフレームワーク・ライブラリ
「Python」フレームワークまたはライブラリを使用して、クローラーをカスタマイズすることで、任意のデータをスクレイピングできます。例えば、ScrapyやBeautiful Soupなどが有名です。ScrapyはWebページからデータをダウンロード、処理、保存するために使用されるフレームワークで、多くの組み込みコードがあるため時間を節約できます。Beautiful SoupはプログラマーがWebページからデータをすばやく抽出するライブラリです。
ただし、クローラーを構築してデータをスクレイピングするには、自身でソースコードを記述する必要があります。そのため、Webスクレイピングに関する経験・知識が十分でない場合は、着手しにくいソリューションといえます。
4.GitHubのオープンソースプロジェクト
GitHubは世界有数のソフトウェア開発プラットフォームであり、ほとんどのプログラマーは一度は触れたことがあるでしょう。GitHubには、世界中の開発者が共有する多数のオープンソースプロジェクトがあり、それらをスクレイピングに活用できます。
GitHubのオープンソースプロジェクトは誰でも自由に使えるため、イチからスクレーパーを作る必要がなく、時間と労力を大幅に節約できます。中にはGoogleマップをスクレイピングするプロジェクトもあります。(例えばNode.jsで書かれたこのプロジェクトです)
このように、GitHubには優れたプロジェクトがたくさんありますので、「車輪の再発明」をしないように積極的に活用しましょう。
ただし、オープンソースプロジェクトでスクリプトを実行するためには、基本的なプログラミング知識と、最低限のコードの記述は必要です。さらに、データ抽出の最終的な結果は、オープンソースプロジェクトの質に左右されます。例えば、抽出データをtxtファイル形式でエクスポートすることがありますが、その場合は大規模なデータ抽出は難しいでしょう。
まとめ
本記事では、Googleマップのデータをスクレイピングする方法を4つ紹介しました。どの方法もソースコードを書くよりもWebスクレイピングを行えば、Googleマップからあらゆるデータを自動で、かんたんに取得実行できます。特に、プログラミングの知識・経験がまったくない方であれば、Octoparseのようなスクレイピングツールがおすすめです。独自のクローラーを作成し、Googleマップから必要なデータを取得してみてください。
参考:
Googleマップから座標(緯度・経度)を取得する方法ご紹介